Zugriffskontrolle mit Graphdatenbanken
Aufgabestellung
- In einer Graphdatenbank werden folgende Daten gespeichert
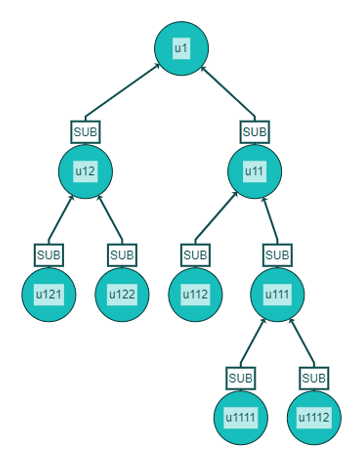
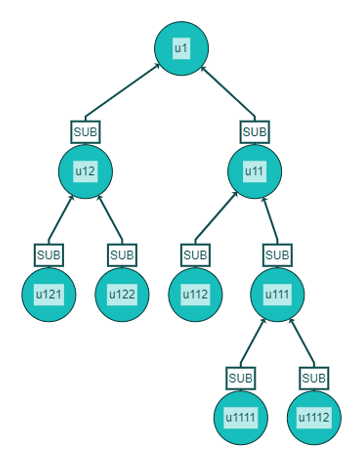
- Unternehmensstruktur

Das Unternehmen “u1” hat Subunternehmen “u11” und “u12”
Die Subunternehmen habe Subsubunternehmen usw.
Der Typ der Beziehung ist “SUB”
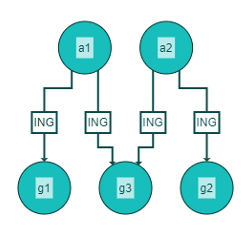
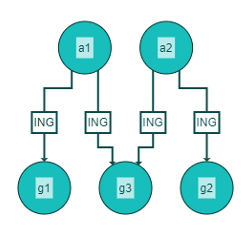
- Administratoren und deren Gruppen

Admins können zu mehreren Gruppen gehören
Gruppen können mehrere Admins beinhalten
Der Typ der Beziehung ist “ING” (steht für “in Gruppe”)
- Sie sollen in Python folgende Funktionen für die Zugriffskontrolle entwickeln
setAuth(gruppe, unternehmen, auth)
- Damit sollen für die Admingruppe
gruppe für das (Sub)Unternehmen unternehmen die Zugriffsrechte gesetzt werden
auth kann folgende Werte annehmen
AI (Allow Inherit): Zugriff für das Unternehmen und alle Subunternehmen erlauben
DI (Deny Inherit): Zugriff für das Unternehmen und alle Subunternehmen verbieten. Hat Vorrang vor AI
A (Allow): Zugriff nur für das Unternehmen erlauben. Hat Vorrang vor DI
D (Deny): Zugriff nur für das Unternehmen verbieten. Hat Vorrang vor allen
showAuth()
- Zeigt detailliert in tabellarischer Form an, welcher Admin Zugriff auf welche Unternehmen hat
unsetAuth(gruppe, unternehmen, auth)
- Ein unsetAuth(g3, u11, “A”) soll ein setAuth(g3, u11, “A”) aufheben
- Die Berechnung der Autorisierungen erfolgt dann so, als wenn es das setAuth(g3, u11, “A”) nicht gäbe
- Der Zeitpunkt des unsetAuth kann beliebig sein, muss also nicht direkt nacht dem setAuth folgen
- Gab es kein zu dem unsetAuth passendes setAuth, passiert nichts
Hinweise zur Lösung
- Code zum Anlegen der Knoten und Kanten (ipynb)
(render)
- Legen Sie mittels “setAuth” geeignete Beziehungen in der Graphdatenbank an
- Nutzen sie Cypher-Abfragen zur Lösung des Problems
- Nur die tabellarischen Ausgaben sind in ihrer Lösung notwendig, nicht die Graphiken
- Die Graphiken dienen lediglich zur Illustration
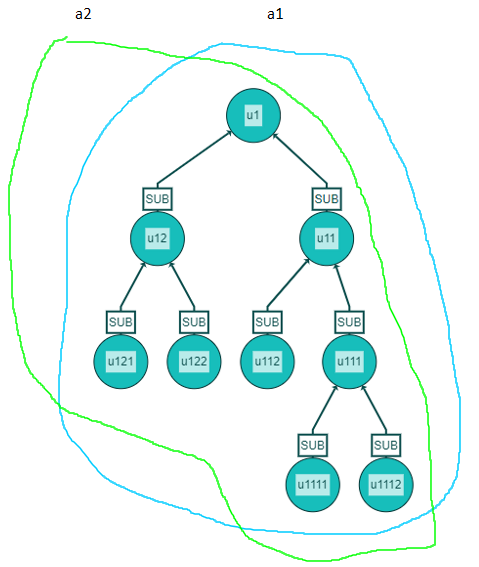
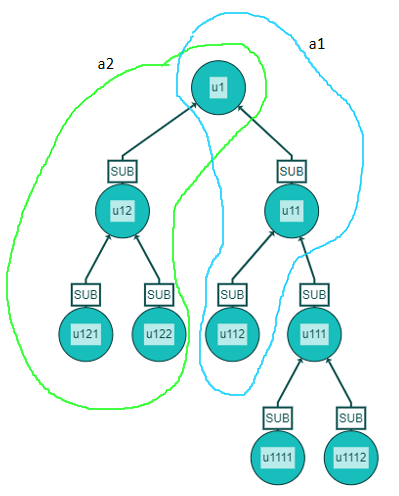
Beispiel 1
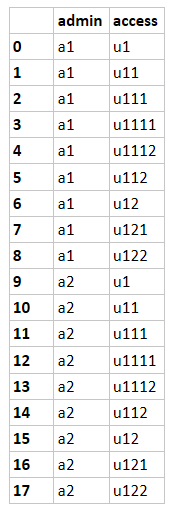
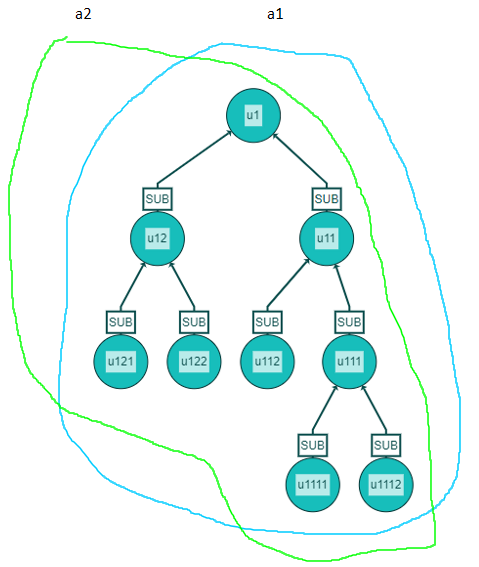
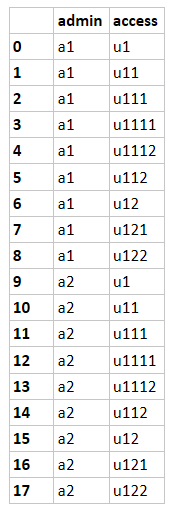
setAuth("g3", "u1", "AI")
- Gruppe 3 enthält Admins a1 und a2
- Wegen Vererbung der Rechte erhalten a1 und a2 Zugriff auf alles

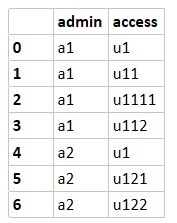
showAuth()

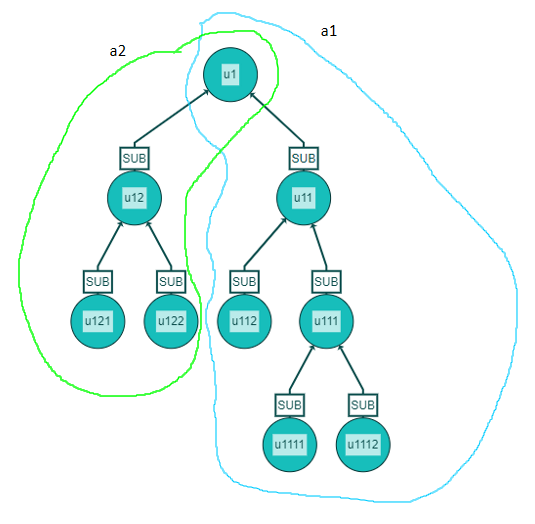
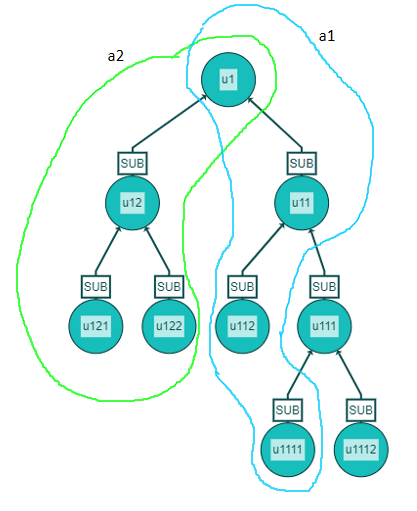
Beispiel 2
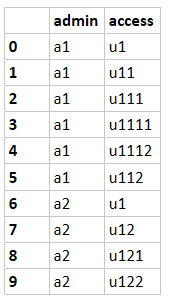
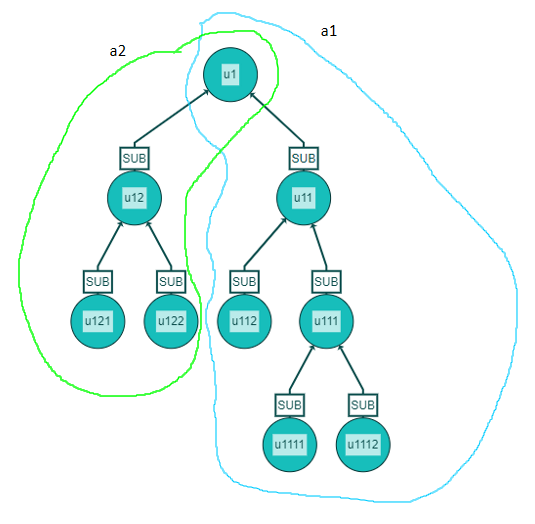
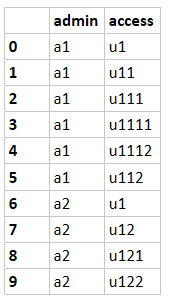
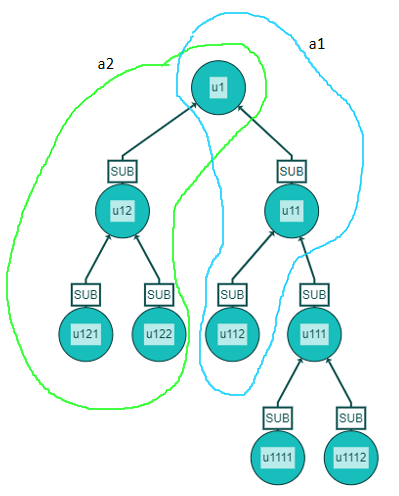
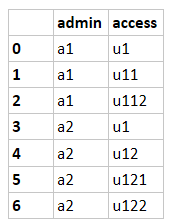
setAuth("g1", "u12", "DI"), setAuth("g2", "u11", "DI")
- Gruppe 1 enthält Admin a1, Gruppe 2 Admin a2
- Admin a1 wird Zugriff auf u12 verboten (mit Vererbung)
- Admin a2 wird Zugriff auf u11 verboten (mit Vererbung)
- DI hat Vorrang vor AI

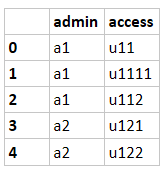
showAuth()

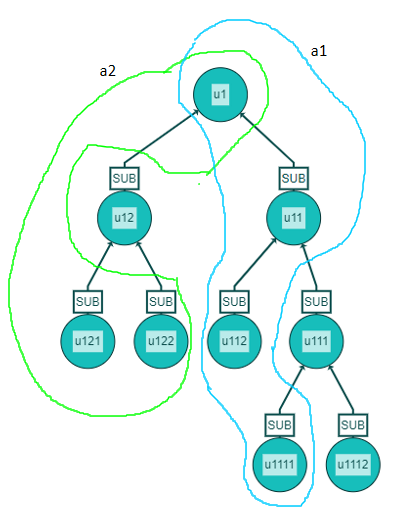
Beispiel 3
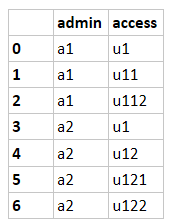
setAuth("g1", "u111", "DI")
- Admin a1 wird Zugriff auf u111 verboten (mit Vererbung)

showAuth()

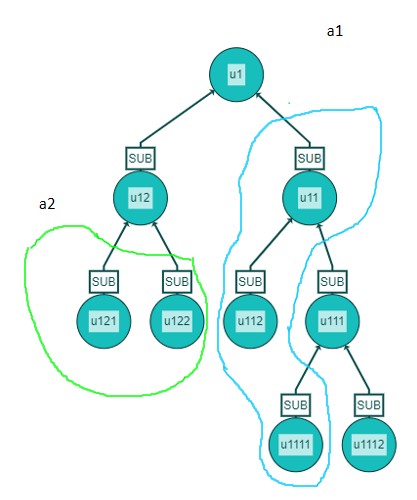
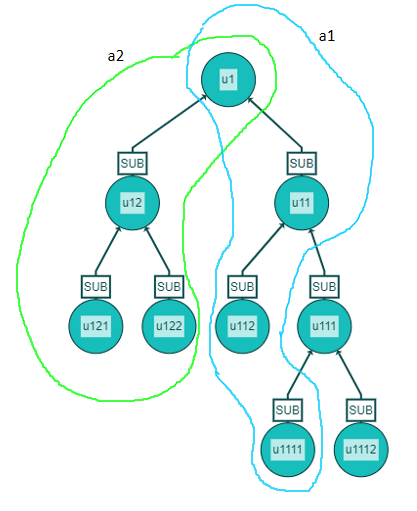
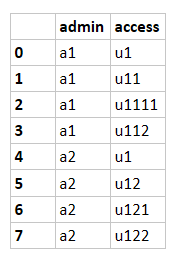
Beispiel 4
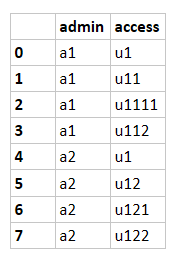
setAuth("g1", "u1111", "A")
- Admin a1 wird Zugriff auf u1111 erlaubt
- A hat Vorrang vor DI

showAuth()

Beispiel 5
setAuth("g2", "u12", "D")
- Admin a2 wird Zugriff auf u12 verboten
- D hat immer Vorrang

showAuth()

Beispiel 6
setAuth("g3", "u1", "D")
- Admins a1 und a2 wird Zugriff auf u1 verboten
- D hat immer Vorrang

showAuth()

Beispiele für unsetAuth
- Jeweils hinter einem setAuth ausführen
- Dann muss wieder der vorherige Zustand bei showAuth angezeigt werden